Google's New UX-related signals and Core Web Vitals
Transfon Team

The lateset Google core update at May 2020 introduced new user experience related signals and Core Web Vitals. Although Core Web Vitals metrics are not new except CLS (Cumulative Layout Shift), it draws the attention of most publishers and website owners.
Some publishers noticed most of the pages are marked as Poor URLs and thinking the traffic changes during May 2020 are caused by these Core Web Vitals metrics. But according to Google, these metrics and signals have not been included in May 2020 update and will be enforced during the next year. So most websites have plenty of time to prepare this major Google ranking change.
Introducing upcoming ranking signals for Google Search based on various aspects of page experience–combining Core Web Vitals and previous UX-related signals.
Read our pre-announcement https://t.co/L3IrB2dOnM
— Google Webmasters (@googlewmc)
May 28, 2020
Core Web Vitals
Core Web Vitals are a group of signals for Google ranking results about how quick a page is loading, if the page is mobile-friendly, if the page is safe (Safe Browsing and implemented HTTPS).
There are three major metrics at the moment, and Google will bring more metrics into the algorithm of the user experience score of a page thus impact the ranking position of the page:
LCP: (largest contentful paint)
There should be no or minimum blocking resources like javascript stop the page rendering.
FDI: (first input delay)
There should be no or minimum javascript stop user start using the website. The page has to be responsible as soon as possible.
CLS: (Cumulative Layout Shift)
The elements on the page should not be changed and causing the user's wrongly clicking something.
Google also defined the bar to mark a page as Google, Needs improvement or Poor:



Ideally, a web page should be loaded within 2.5s and allow users to interact with the page within 100ms and has no element on the page is changing the location.
How to fix LCP, FDI, CLS Poor URLs
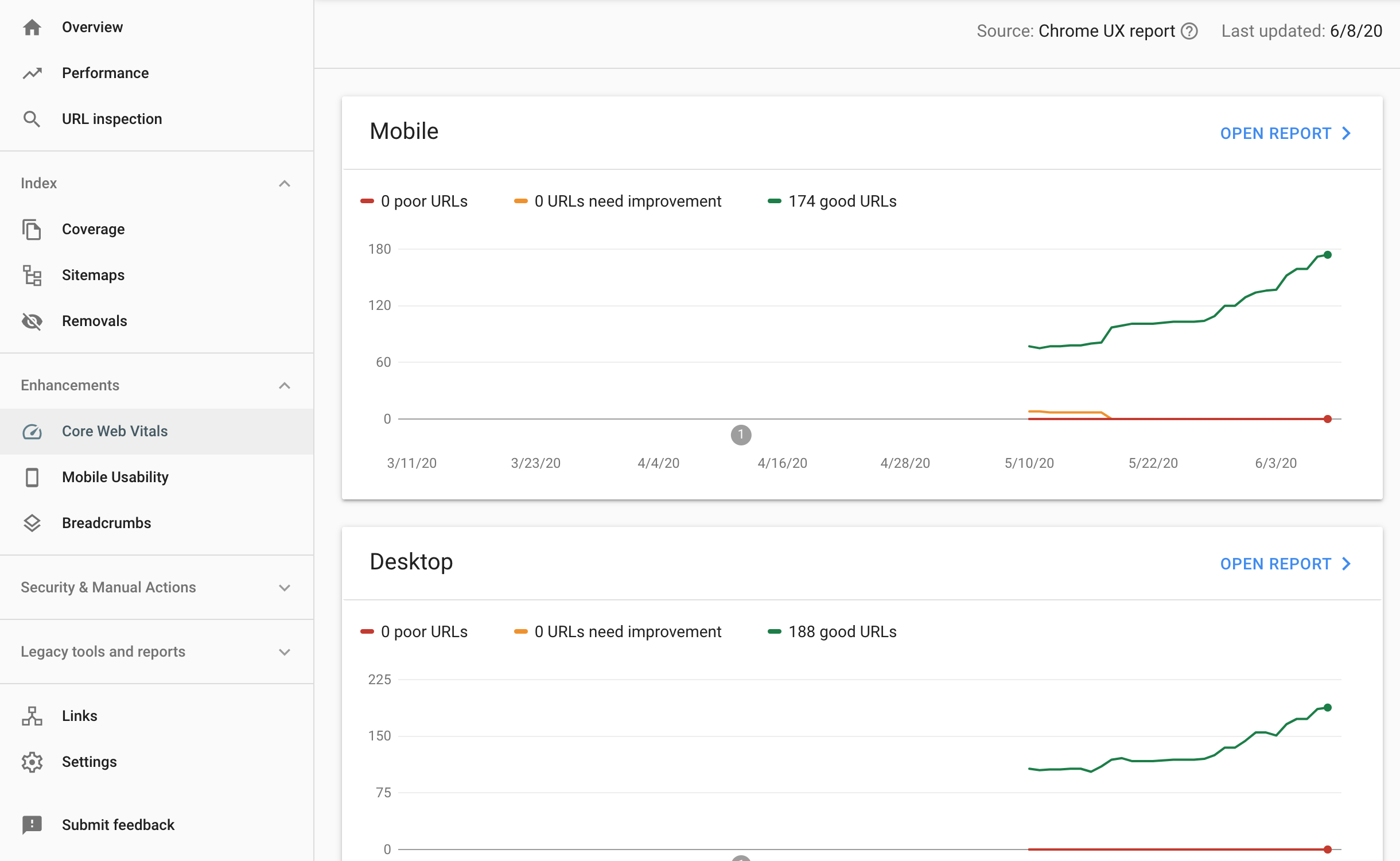
Luckily if you have already invested in the user experience of your website and keep tracking and maintain the web page performance there is not too much more to do. But if your Core web vitals metrics look like this, it should be your priority to fix the user experience.

We have introduced Tips To Get a 90% Lighthouse Performance Score to improve the LCP and FID. If you follow these instructions, you are able to fix the most issues related to Core Web Vitals like LCP and FID.
For CLS, make sure the elements are in the fixed location on the page.
Tools to improve the user experience score
- Web Vitals Chrome extension
- Lighthouse chrome dev tools
- Google PageSpeed Insight
- Pubperf UX insight tool
Other major changes in the May 2020 Google core update
According to the community:
- May 2020 Google core update is targeting the old content which is not updated to time. You should always update the old content and make it meaningful for the user's today.
- May 2020 Google core update is targeting user-generated content. Lots of forums have seen traffic loss.
- May 2020 Google core update is targeting the non-original, duplicate and thin content. Generate valuable and original content is the key to gain more Google traffic.
How people use Pubperf:
SEO Agency uses pubperf to audit the page speed of the client's website and optimise based on the recommendations. Then generate an ongoing report for your clients. They are able to show the job they have done on the website.
Digital publishers use pubperf to manage the website performance for a large number of websites. It is important to have a fast website, but it is a pain to keep running page speed report on tons of websites they own.
